
Vous en entendez parler depuis quelques jours maintenant, une nouvelle norme est arrivé sur le WEB : la normé AMP. Après le W3C (World Wide Web Consortium), l’AMP (Accelerated Mobile Pages) une norme lancée par Google arrive sur le marché. Cette norme n’a pas encore pour but de remplacer le W3C mais d’arriver en complément pour accélérer la rapidité de chargement des pages sur Mobile. Très contesté par les développeurs en raison de la trop grande rapidité de mise en oeuvre de Google de sa norme (pas assez de vérification, des scripts seulement « en liste blanche » acceptés…) mais surtout le fait que seul Google est maître de l’acceptation de la règle : encore une bonne manière pour prendre l’emprise du web. Il ne faut pas se leurrer, le standard est également conçu comme une arme de guerre contre la technologie Instant Article développé par Facebook pour accélérer la consultation des articles de blogs et d’actualité via son réseau social.
Petite vidéo de présentation par les équipes de Google :
Face à la rapidité d’exécution de sa nouvelle norme, le monde du web est un peu dépassé… les plugins ne sont pas prêts, des bouts de code circulent sur la toile sans être vraiment sûr de leur acceptation et … même la console webmaster de Google n’est pas encore efficace et met jusqu’à 5 jours pour voir qu’un site est à la norme AMP… Mais pas d’inquiétude ! Pour le moment cette norme concerne tout d’abord les sites d’actualités qui sont les premiers concernés par la rapidité d’exécution des sites internet … et surtout n’a pas encore d’impact sur votre référencement.
Attention à ne pas faire une migration trop vite !
En effet, les pages AMP sont des pages séparées c’est à dire qu’elles ne reprennent pas :
- Vos codes de suivis analytics (Statistiques de votre site internet)
- Vos publicités
- Votre en-tête
- Vos plugins et widgets
- Votre mise en page
- Votre optimisation de référencement
Toute votre identité disparait …. au profit de la vitesse d’exécution de vos pages qui sont en général 4 fois plus rapide et 10 fois moins lourdes que des pages standards.

Mais alors comment bien passer mon site WordPress à la norme Google AMP en 4 étapes ?
Pour bien passer son site internet vers cette nouvelle norme 3 plugins sont nécessaires. Ces 3 plugins vont permettre d’interagir entre eux pour maximiser les informations.
N°1 : AMP par Automaticc
Ce plugin va permettre de générer automatiquement les pages AMP de vos articles et pages. En activant le plugin les pages seront disponibles en ajoutant « /amp/ » derrière votre barre d’adresse. Mais pour le moment, cette page AMP est basique. Nous allons maintenant commencer à la customizer.
N°2 : Facebook Instant Articles & Google AMP Pages par Page Frog
Moyennant quelques configurations ce plugin va permettre de faire 4 choses importantes :
- pouvoir choisir quelles pages, quels articles doivent être activés en AMP
- Pouvoir ajouter des codes analytics à votre page AMP
- Pouvoir changer les couleurs, ajouter votre logo, vos informations directement aux pages
- Pouvoir ajouter vos publicités pour ne pas perdre d’argent sur votre transition vers l’AMP.
Ce plugin permet également de configurer les Instant articles de Facebook (ce sujet fera l’objet d’un autre article dans les prochains jours).
N°3 : GLUE for YAOST SEO
L’installation de ce plugin dépend de la configuration de votre site internet. Nous sommes chez Jolifish de grand utilisateurs du plugin Yaost SEO pour l’optimisation du référencement des sites internet de nos clients. Cependant l’optimisation n’est pas automatique sur l’AMP, ce petit plugin va permettre d’appliquer vos configurations à ces pages.
La configuration est trop compliquée, vous n’avez pas le temps de l’appliquer ? Nous pouvons le faire pour vous. Contactez-nous.
Pour plus d’information sur la nouvelle norme AMP :
http://www.numerama.com/tech/148181-google-amp-ou-quand-notre-impatience-menace-le-web-ouvert.html
http://www.frandroid.com/marques/google/345103_google-amp
http://www.lemonde.fr/actualite-medias/article/2016/02/24/avec-amp-google-accelere-le-web-mobile_4870955_3236.html
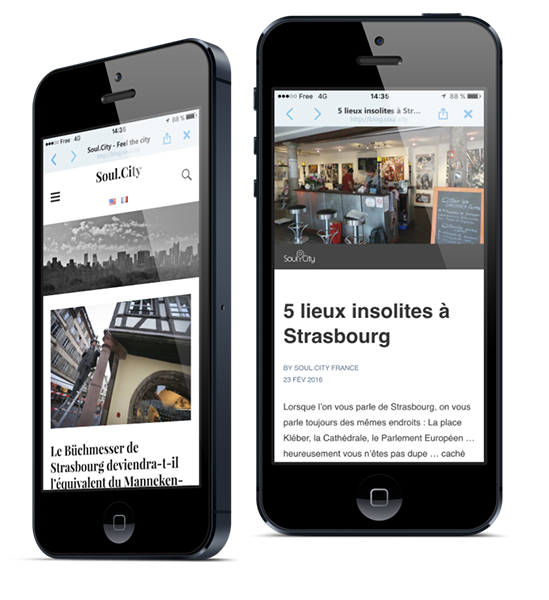
Exemple d’un site que nous avons passé récemment à Google AMP :
5 lieux insolites à Strasbourg – Soul.City
Si vous avez des questions ou si vous souhaitez être accompagné dans cette démarche, n’hésitez pas à nous solliciter.









Laisser un commentaire